How I upgraded Storybook from 5.3.2 to 6.1.x
The project that I am referring to is https://github.com/samundra/whoowesme
Whoowesme has following major system working together on Frontend:
- Typescript – 3.8.3
- Reactjs – 17.x
- Antd – 4.14.x
- Styled Components – 5.2.1
- React-app-rewired – 2.1.8
This upgrade challenge is to make sure that these all are working fine without errors.
On Storybook 5.3.x I had spent significant amount of time configuring them. So, the current challenge is to upgrade Storybook from 5.3.x to 6.x.x which I was pretty sure that it wasn’t going to be smooth ride. However, it turned out much easier than expected.
Preparing for upgrade to 6.0.0 version
I first did an initial test upgrade by directly installing version 6. Obviously, this didn’t work as expected. The idea was to see what kind of error it returns.
Then I checked the migration grade, Ref 1. shared below and found that there were some file name changes on 5.3.3 release. I was using 5.3.14. So, I stared with this changes first to align with official documentation from Storybook website.
Aligning with Storybook website
Rename .storybook/* files to align with new recommended file names of 6.x.x (see ref 1. for details)
presets.jshas been renamed tomain.js.main.jsis the main point of configuration for storybook.config.jshas been renamed topreview.js.preview.jsconfigures the “preview” iframe that renders your components.addons.jshas been renamed tomanager.js.manager.jsconfigures Storybook’s “manager” UI that wraps the preview, and also configures addons panel.
And then moved addons, presets to main.js as suggested on Ref1 (shared below)
After config changes, I ran npm run storybook to check that everything was working fine. After making sure that everything was working fine I then moved to next step that is upgrading from 5.3.14 to 6.0.0 version.
Bump from 5.3.14 to 6.0.0
Install 6.0.0
$ npm install -D @storybook/react@6.0.0 @storybook/addon-docs@6.0.0 @storybook/addon-storysource@6.0.0 @storybook/addon-actions@6.0.0
Then run npm run storybook to check if this worked fine or not.
First error, it reported Module not found: Error: Can’t resolve ‘pages/PageContent’ etc.
It worked fine on 5.3.2 and only started showing up after upgrade to 6.0.0. So, I knew something was changed. I fixed it by adding module resolution logic to webpack config by following official Storybook webpack guide
Update webpack config on main.js
I checked the doc and found that I have to add module resolution for webpack. SB uses its own webpack
Link to Whoowesme webpack config code
webpackFinal: async (config, { configType }) => {
const srcDir = path.resolve(__dirname, '..', 'src')
const nodeModules = path.resolve(__dirname, '..', 'node_modules')
config.resolve.modules = [...(config.resolve.modules || []), srcDir, nodeModules]
return config
},Remove Storybook presets, addons
It reported
@storybook/addon-notesaddon was deprecated. This is supported by v6 out of the box.- @storybook/preset-typescript was moved to core so also works out of the box.
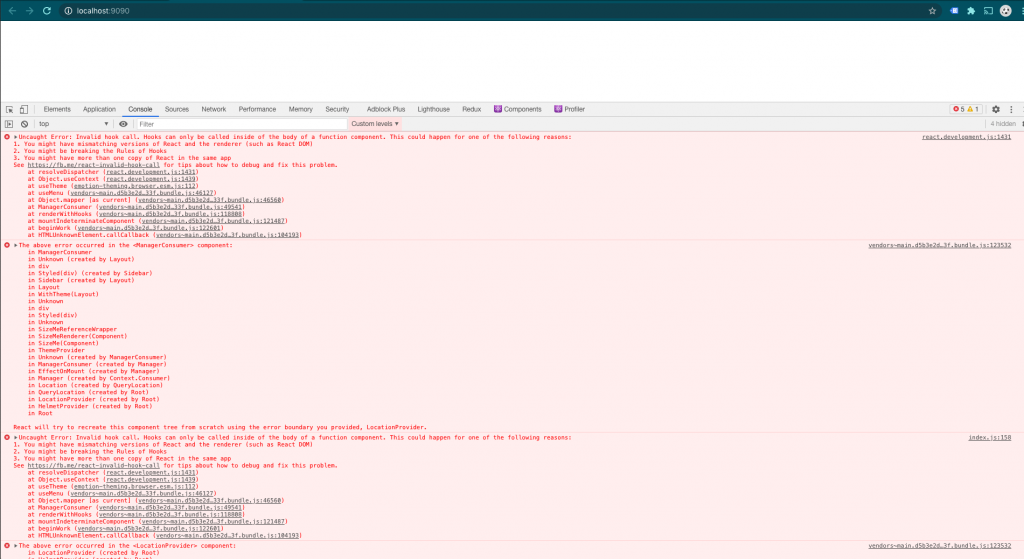
After these changes, I ran storybook again, this time it seemed the build worked fine but I couldn’t see anything on browser. I checked browser console for errors and there were tons of error regarding React HTML Render.

I wasn’t sure what caused this issue in first place. So, I did a quick Google search on it and landed to some Github issue regarding it (Ref 3). It hinted that it could have been caused by mixing of React versions.
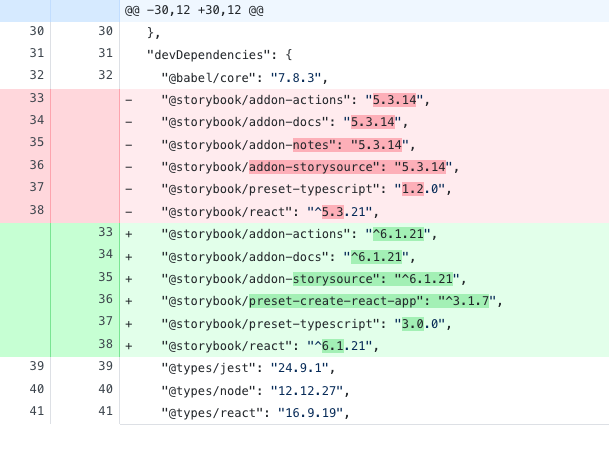
So, I checked package dependencies and made sure that there were not mixing of React versions. I still was having the same problem as above. Then I did another Google search and got to another Github issue that hints to use upgrade command (npx sb upgrade) directly. I did not use it in first place as I wasn’t sure about this command. But this time, I gave it a try. It upgraded Storybook related packages shown below.

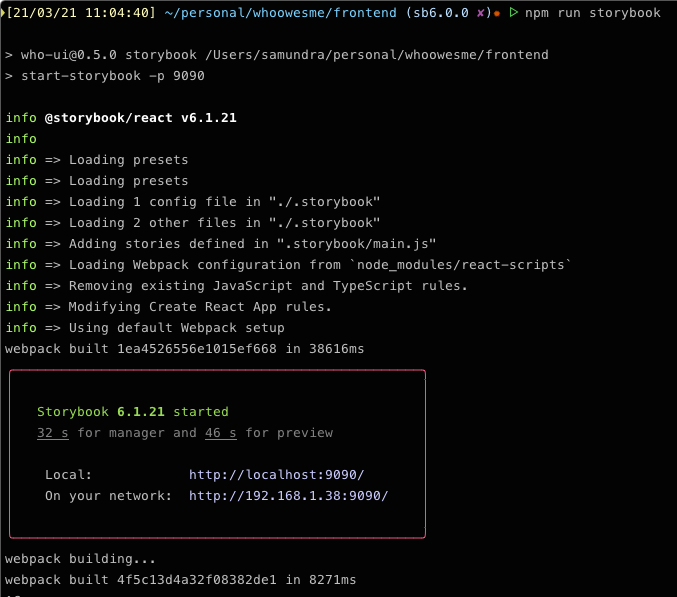
After command completed successfully. I ran npm run storybook and it worked fine without any error.

Everything worked fine on 6.1.21
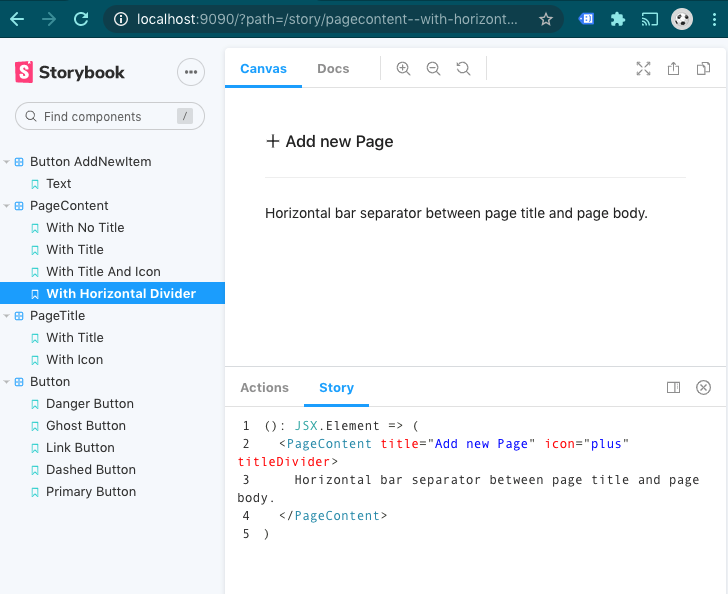
- Story source worked fine
- Story docs worked fine
- Antd modules were resolved and CSS was also loaded properly
- Typescript integration worked without issues
Below is the screenshot after upgrading to 6.1.2

Summary
My initial plan was to do incremental upgrade from 5.3.x to 6.0.x then from 6.0.x to 6.1.x But npx sb upgrade command upgrades all at once. I was lucky as I was already prepared for this upgrade when I started the project 1 year ago.
My advise to someone who is thinking to upgrade from 5.3.x to 6.x.x
- Check https://storybook.js.org/blog/storybook-6-migration-guide/ and see what are applicable to your projects.
There is also codemod that automates code changes for Storybook stories. I would advise you to run it first to see what gets change and if you get lucky then this is all you need (run codemod and call it a day).
npm run storybook may run fine without error but React Components won’t render on browser. Even if main page renders fine there are chances that addons/presets may not be working fine. Check docs, story sources etc. In my case, Sometime docs won’t show up even though everything seemed fined. Then I had to go back and revert some of the changes.
I hope this gives idea to readers about the migration of Storybook and what things to watch out for. If you have any comments/feedback then please let me know in the comments or reach out to me on twitter (@samushr)
References
- https://github.com/storybookjs/storybook/blob/master/MIGRATION.md#from-version-52x-to-53x
- https://storybook.js.org/blog/storybook-6-migration-guide/
- https://github.com/storybookjs/storybook/issues/11373#issuecomment-672570880
- https://github.com/storybookjs/storybook/issues/11904#issuecomment-673178639