Integrating font awesome with Laravel (5.X) using webpack
Laravel uses laravel-mix by default which uses webpack under the hood for frontend-tooling.
We have following steps
- Install font-awesome using npm (I assume you already have npm configured)
I am using https://www.npmjs.com/package/@fortawesome/fontawesome-free-webfonts
use command from the project root directory.
npm i @fortawesome/fontawesome-free-webfonts
- Import font-awesome scss in
app.scss(your main sass file)
Open your app.scss and copy and paste the below code:
// You might have to change the font-path, we'll come to this later
$fa-font-path: "webfonts/" !default;
@import "~@fortawesome/fontawesome-free-webfonts/scss/fontawesome";
@import "~@fortawesome/fontawesome-free-webfonts/scss/fa-regular";
@import "~@fortawesome/fontawesome-free-webfonts/scss/fa-solid";- Update configuration in webpack.mix.js
mix.setPublicPath('public');
mix.setResourceRoot('../');
Regarding the configuration of mix.setResourceRoot . It’s very important to understand this configuration also see github discussion thread https://github.com/JeffreyWay/laravel-mix/issues/474 to have more insights into it.
- Compile time
npm run dev
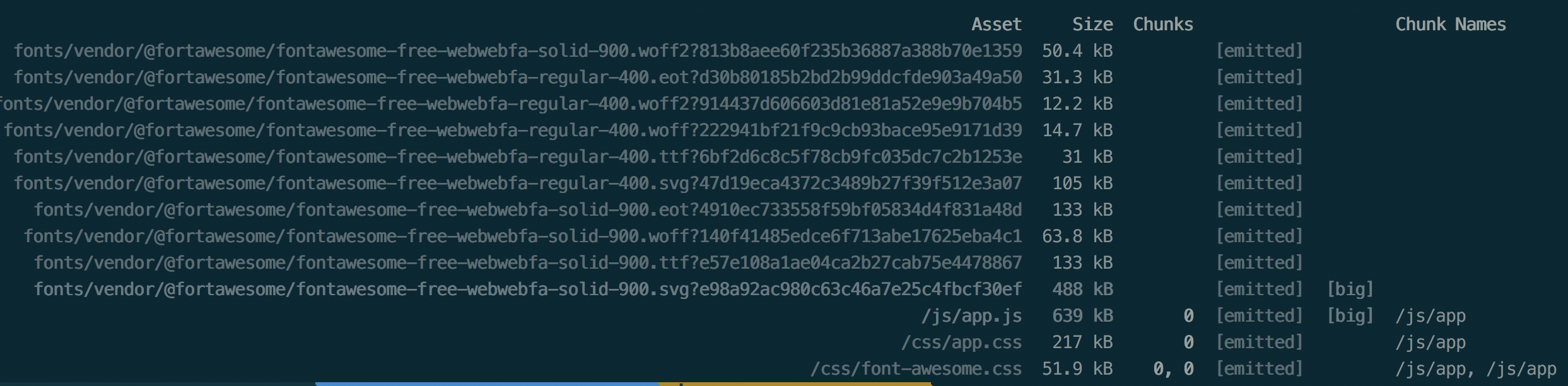
Your output should be similar to something like shown below:

I have compiled font-awesome into separate css file so it's css/font-awesome.css
- Test configuration.
Pick the random icon that you want to use from https://fontawesome.com/icons?d=gallery. I picked user, so I will use
fas – for solid icons
fa-user – user icon
<i class="fas fa-user"></i>
- If everything went right then you should see user
 icon
icon
Something is wrong font-awesome icon is not showing up
- Check that fonts are generated with proper paths
- Refresh the CSS page, sometime browser caches it
- Try changing the fontawesome font path using $fa-font-path:
webfonts/!default; - Suggestion: use
npm run devand look for compilation error, read the compilation error carefully. Sometime you’ll have to scroll up to find the actual error. - Follow https://fontawesome.com/get-started to get more involved instruction on font-awesome integration
Tip💡You can host laravel on google cloud run following this step-by-step tutorial Laravel on google cloud run
Hope this helps you integrating the font-awesome with laravel. Still having difficulty, let me know in the comment.