Turn off error for unused variables during React Development
Introduction
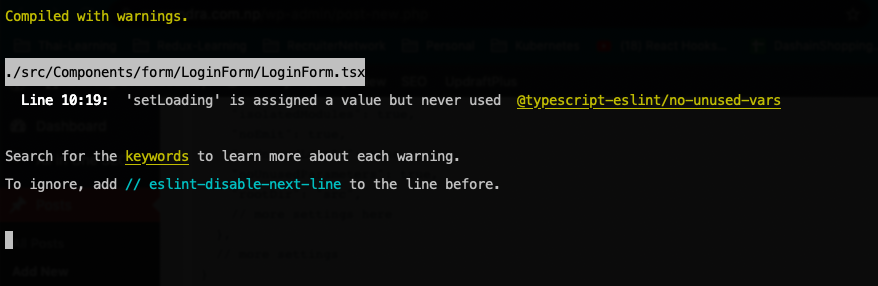
If you are just starting development with React then we see this error multiple times when there is unused local variable in source code. Error looks something like as shown below. Here, I have highlighted error to make it more clear.
Why is it happening?
This error happens because we have told our JS compiler to report as such. In project root directory you might have tsconfig.json or jsconfig.json depending on whether you are using typescript or javascript.
In my case, I am using Typescript so I have tsconfig.json file. Read more about tsconfig.json here.
In your IDE, open tsconfig.json file which will look something like this.
{
"compilerOptions": {
“baseUrl”: “src”,
“target”: “es5”,
“lib”: [
“es6”,
“dom”,
“dom.iterable”,
“esnext”
],
…
“isolatedModules”: true,
“noEmit”: true,
“noUnusedLocals”: true,
“noUnusedParameters”: true,
“rootDir”: “src”,
// more settings here
},
// more settings
}
In this file, you will find config “noUnusedLocals” in “compilerOptions”. If you have error this will probably contain “noUnusedLocals” set to “true”. This is the reason we have compiler throwing error for unused parameter or local variable. By default, it’s value is “false:.
{
compilerOptions: {
…
“noUnusedLocals”: true,
…
}
}
How to solve it?
To turn off reporting error for unused locals, we can set it to false manually and save tsconfig.json. Then make changes on react component file and reload it. The error should disappear. However, you’ll still get warning about unused local variables in react development console. My personal preference is to keep console clean whenever possible.
If you are still confused then we can discuss more about it in comments. Happy React Development. You can follow me on twitter. I am @samushr on twitter and @samundra on github.